Last Updated on November 19, 2024 by Techcanvass Academy
A step-by-step instruction guide to construct your first selenium script including the installation. We will publish a series on selenium tutorial for beginners over the next few months. This is the first in this series.
There are multiple steps to getting started with your first program in selenium. These steps are described below.
Getting started with Selenium Tutorial For Beginners
Selenium is the most popular automation testing framework. Its an open-source platform that allows access to everyone. Most importantly, you can use it with Java, python and many other languages.
Setting up Environment
To run your first program in Selenium you need to setup a programming language and install an IDE, you are familiar with. Here are the steps to do so. Below are the steps to setup Java on your local.
Step 1: Download the JDK installer from the official website Java
Step 2: Run the Java installer by double clicking on it and complete the installation by following the next steps.
Step 3: Configure Environment Variables:
Once you are done with the installation, open the start menu and search for “Edit Environment Variables”.

Under System Variable or User Variables edit the “Path” variable and append the Java bin directory folder using a semi-colon as a path separator (e.g.; C:\Program Files\Java\jdk-17\bin).
It is also recommended to add a new path variable “JAVA_HOME” with value e.g.
“C:\Program Files\Java\jdk-17” under Environment Variables.
Useful Links – Selenium Automation Testing
Step 4: Install IntelliJ Community Edition
To install IntelliJ CE first go the Official Website and scroll down to download the IntelliJ Community Edition setup file. Once the file is downloaded double click the setup file and follow the next steps to complete the installation.
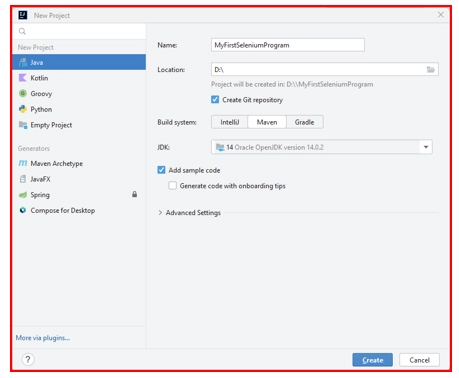
Open IntelliJ Go to File > New > Project… and create a new Java Project as shown below:

Congratulations!! You have completed the setup part towards writing your first Selenium Program.
Install a Selenium library
To get started with Selenium, you need to be aware of Selenium language bindings. These are Selenium libraries to support different languages. Installing Selenium means choosing a binding in a specific language for your project and adding as a dependency.
Below are the two options to install Selenium based on your project’s build tool:
Option 1: Maven
Specify the dependency in your pom.xml file
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>${selenium.version}</version>
</dependency>
Option 2: Gradle
Specify the dependency in your build.gradle file as testImplementation
testImplementation ‘org.seleniumhq.selenium:selenium-java:4.26.0’
testImplementation ‘org.junit.jupiter:junit-jupiter-engine:5.11.3’
Start your browser session
A browser session is automatically created when a new Driver object is initialized.
There are two ways to start your session in selenium:
Local Driver
In case of local WebDriver, the driver service will be starting on the local machine.
The selenium commands will execute on the locally installed browser.
Instantiating a local driver is much easier and convenient option as starting a local driver is starting the driver service on the local machine and the code will be executed on local machine.
WebDriver driver = new ChromeDriver()
Remote Driver
Whereas in case of Remote WebDriver, Selenium allows you to automate browsers running on remote computers provided there is Selenium Grid running on them.
Instantiating a remote driver needs more information about where to execute the code and on which browser to send command
To have Selenium run tests on remote computers you must use a Remote WebDriver class object by passing the grid URL which should also include the port on which the Selenium Grid is running.
ChromeOptions options = new ChromeOptions()
driver = new RemoteWebDriver(gridUrl, options)
Take control of your browser
This means using Selenium you can control your browser for performing actions like navigating to a web page, locating page elements, switching between multiple windows, resizing window, and closing window.
Below are some of the actions that can be performed on browser windows
|
Action |
Method |
|
Navigate to a website |
driver.get(“https://www.linkedin.com/”) |
|
Locate an element |
driver.findElement(By.name(“html-id”)) |
|
Switch to an Alert |
driver.switchTo().alert() |
|
Switch to an iFrame |
driver.switchTo().frame(“iframe”) |
|
Switch to a window tab |
driver.switchTo().window(windowHandle) |
|
Resize Window |
driver.manage().window().setSize(dimension) |
Useful Links – Selenium Automation Testing
Fetch Browser Information
There is lot of information that can be fetched about the browser, some are listed below.
|
Action |
Method |
|
Window handles |
driver.getWindowHandle() |
|
Window Size |
driver.manage().window().getSize() |
|
Window Position |
driver.manage().window().getPosition() |
|
Cookies |
driver.manage().getCookies() |
|
Alert Information |
driver.switchTo().alert().getText() |
Locator Strategies
A locator is a way to identify elements on a web page. It is the argument passed to the Find Element methods.
Traditional Locators
Selenium provides support for 8 traditional locator strategies in WebDriver:
|
Locator |
Description |
|
Id |
To locate element using html id attribute |
| class name |
To locate element with html class attribute |
|
css selector |
To locate element using css selector |
| name |
To locate element using html name attribute |
|
link text |
To locate element using html visible inner text |
| partial link text |
To locate element using partial link text |
|
tag name |
To locate element using html tag name |
| xpath |
To locate element using XPath expression |
Relative Locators
Selenium 4 introduces Relative Locators, these are helpful when it is not easy to find element using traditional locators but it is easy to locate spatially with respect to an already identified element. If any element is not easily identifiable.
Above:
With the fact that input email is located above the password element.
By emailLocator = RelativeLocator.with(By.tagName(“input”)).above(By.id(“password”));
Below:
With the fact that input password is located below the email element.
By passwordLocator = RelativeLocator.with(By.tagName(“input”)).below(By.id(“email”));
Left of:
With the fact that button cancel is located to the left of the submit element.
By cancelLocator = RelativeLocator.with(By.tagName(“button”)).toLeftOf(By.id(“submit”));
Right of:
With the fact that button submit is located to the right of the cancel element.
By submitLocator = RelativeLocator.with(By.tagName(“button”)).toRightOf(By.id(“cancel”));
Near:
With the fact that the input email is at most 50px away from the provided locator.
By emailLocator = RelativeLocator.with(By.tagName(“input”)).near(By.id(“label-email”));
Find a web element
Most of the actions in Selenium are element related, and you can’t interact with one without finding an element. It is crucial how you find an element in the test automation process. One of the most fundamental aspects of using Selenium is obtaining element references to work with.
Evaluating entire DOM
WebElement vegetable = driver.findElement(By.name(“vegetable”));
When the findElement method is called, the driver returns a reference to the first element if there are multiple elements with locator name= ”vegetable” in the webpage. This WebElement reference ‘vegetable’ can be stored and used for further actions on the element.
Evaluating subset of DOM
Sometimes, it is useful to narrow down the search within the scope of an already found element rather than making WebDriver to search the entire DOM.
WebElement fruits = driver.findElement(By.id(“fruits”));
WebElement fruit = fruits.findElement(By.className(“apple”));
All matching elements
There are several scenarios where there is a need to get references to all elements that match a locator, rather than just the first one. The plural version findElements method return a collection of element references rather than the first element’s reference. If there are no matches, an empty list is returned.
Remember, this is also very crucial mechanism to identify whether an element can be found on a page or not. If an element is not on page, using findElement would throw an exception and interrupt the test run.
List<WebElement> plants = driver.findElements(By.tagName(“div”));
Take control of your element
There are only handful of actions that can be performed on an element, but these are the most frequently used.
There are only 5 basic commands that can be executed on an element:
click (applies to any element):
The element click command is executed on the centre of the element. If the centre of the element is obscured for some reason, Selenium will return an element click intercepted error.
WebElement fruit = fruits.findElement(By.className(“apple”))
fruit.click()
send keys (only applies to text fields and content editable elements)
This command types the provided text in the editable element. If it is not editable, an invalid element state error is returned.
Fruit.sendKeys(“text goes here”)
clear (only applies to text fields and content editable elements)
The element clear command resets the content of an element. This requires an element to be editable, and resettable. If these conditions are not met, an invalid element state error is returned.
fruit.clear()
submit (only applies to form elements)
In Selenium 4, it is recommended not to use this method and use the click() on applicable form submit button.
select (see Select List Elements)
The Select object gives you a series of commands that allow you to interact with an html <select> element
Select methods may behave differently depending on which type of <select> element.
Types:
- SINGLE SELECT:
- This is the standard drop-down object where one and only one option may be selected.
- MULTIPLE SELECT:
- This <select> element with the attribute “multiple” allows selecting and deselecting multiple options at a time.
Useful Links – Selenium Automation Testing
List options:
- All options: Get a list of all options in the <select> element:
List<WebElement> selectedOptionList = select.getOptions()
- Selected options:
List<WebElement> selectedOptionList = select.getAllSelectedOptions()
Select option:
- Select by Text – Select the option based on its visible text
select.selectByVisibleText(“Four”)
- Select by Value – Select the option based on its value attribute
select.selectByValue(“two”)
- Select by Index – Select the option based on its position in the list
select.selectByIndex(3)
De-select option:
- Only multiple-select type lists can have option to de-select. You can repeat these methods for each element you want to de-select.
select.deselectByValue(“eggs”);
Establish Synchronization
Synchronizing the Selenium code with the current state of the browser is one of the biggest challenges in Selenium, and doing it well is an advanced topic.
Most importantly, to accomplish synchronization, you need to make sure that the element is on the page at the time before you attempt to locate it, and the element is interactable before you attempt to act on it.
Implicit waits
Selenium has an inbuilt way to automatically wait for an element called as an implicitly wait. This is a global setting that applies to every locate element call for the entire session. The default value of implicit wait is 0, which means that if the element is not found, it will immediately return an error.
An implicit wait setting looks like this:
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
Explicit waits
Explicit waits poll the webpage for a specific condition to satisfy before it exits the loop and continues to the next command in the code. If the condition is not met before a designated timeout value, the code will give a timeout error. Explicit waits are a great choice to specify the exact condition to wait for in each place it is needed. Another addon feature is that, by default, the Selenium WebDriverWait class automatically waits for the designated element to exist like implicit wait.
Wait<WebDriver> wait = new WebDriverWait(driver, Duration.ofSeconds(2))
wait.until(ExpectedConditions.elementToBeClickable(By.id(“id”))
Fetch element information
There are several details you can get about a specific element.
WebElement element = driver.findElement(By.name(“name_here”))
Text Content – Returns the text content of the specified element.
String textContent = element.getText()
Is Displayed – This method checks if the connected Element is displayed on a webpage
boolean isDisplayedCheck = element. isDisplayed()
Is Enabled – This method checks if the connected Element is enabled or disabled on a webpage
boolean isEnabledCheck = element.isEnabled()
Is Selected – This method determines if the referenced Element is Selected or not.
boolean isSelectedCheck = element.isSelected()
Tag Name – This method is used to fetch the tag name of the referenced element
String tagName = email.getTagName()
Any Html Attribute:
String value = email.getAttribute(“value”)
End the browser session
Close:
The driver’s close() just closes the current browser window without impacting the browser session. To close the browser session, you need to call quit().
Driver.close()
Quit:
Let’s end the driver process by calling quit() which by default closes the browser session as well. Once quit() is called no more commands can be called with this driver instance.
Driver.quit()
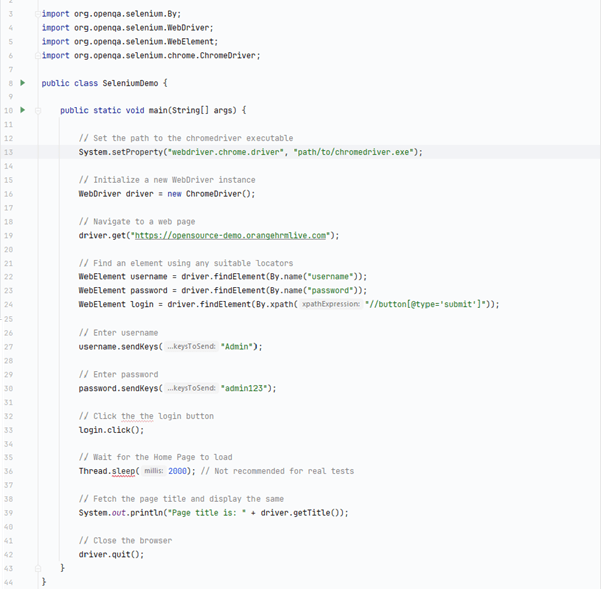
Sample Selenium Program
In this sample program, first we need to write import statements to import Selenium packages so that we can call the methods provided by the Selenium libraries.

So, we are importing the WebDriver & WebElement interfaces, along with By and ChromeDriver class.
Java code is always written within a class; hence we are writing the sample program inside the class SeleniumDemo where {} are used to group statements of Java class and methods.
JVM always starts running Java Program from main method so we continue our program inside main().
To launch any browser, we need a browser driver file, a chromedriver is a standalone server that helps selenium perform actions on Chrome browser. To let Selenium know where to find this driver file we need to set a System Property called “webdriver.chrome.driver” to the chromedriver.exe file path.
The chromedriver.exe can be downloaded from Chrome for Testing availability based on the version of Chrome browser installed on your specific OS system.
Next, to get hold of browser window, we create an object of ChromeDriver class using a WebDriver interface reference variable.
Now we have a web driver object to play around. With the help of this driver object, we first navigate to a web page and then perform basic commands like entering text in textbox and click using methods sendKeys() and click() on a WebElement reference.
Further, we added a Thread.sleep for 2 seconds to wait for the Home Page to load after successful login. Please note Thread.sleep() is not a recommended way to apply waits instead we should use Synchronization techniques explained in this article. Once the home page is loaded, we get the Page title and print that on standard console using System.out.println() method which is a PrintStream class method to print any String or text on console output.
Finally, we get rid of browser window by closing it using driver.quit() method.
Now you are well aware of how you can get started with Web Test Automation using Selenium along with dependent setup and tools required as pre-requisites. Stay tuned for more!
What’s next
As you are done writing your first program in Selenium and would like to pursue this further, you can explore our Selenium training with or Selenium training with python.
Selenium automation testing career is a rewarding career for testing professionals. But you must understand that automation testing career does require you to learn programming. If you are fine with it, we advise you to definitely pursue it.
If you are a manual testing professional, you must need to take the next step to get into automation testing to have a rewarding career.


